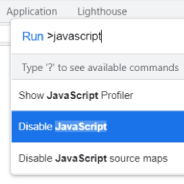
How to Disable JavaScript in Almost Any Browser

I still find myself wanting disabling JavaScript on pages I visit. Sometimes it’s to test a page I’m working on, but in other instances it’s simply to visit a web page that’s not functioning correctly and I want to see if JavaScript is the culprit.



 Recently I came across a CodePen demo by a developer/engineer named Jane that was Tweeted out by Šime Vidas. The demo has a neat collection of HTML and CSS tricks rolled into one that I thought was worth examining in detail.
Recently I came across a CodePen demo by a developer/engineer named Jane that was Tweeted out by Šime Vidas. The demo has a neat collection of HTML and CSS tricks rolled into one that I thought was worth examining in detail. When I visit a page, I get annoyed when I try to interact with elements while the website is still loading. Often stuff is moving around, fonts aren’t quite loaded, and it feels broken.
When I visit a page, I get annoyed when I try to interact with elements while the website is still loading. Often stuff is moving around, fonts aren’t quite loaded, and it feels broken. This week I did some research to try to build a hamburger menu that opens a slide-out navigation panel, a common design pattern nowadays. But I wanted to ensure the whole thing was keyboard-friendly and as accessible as possible.
This week I did some research to try to build a hamburger menu that opens a slide-out navigation panel, a common design pattern nowadays. But I wanted to ensure the whole thing was keyboard-friendly and as accessible as possible. I’ve been coding websites for a long time but even I was a little puzzled when I came across a Hacker News comment where the commenter described their own makeshift CMS that involves using your own file system. The most interesting part to me was when the person said they add CSS to pages on their personal projects by means of HTTP headers.
I’ve been coding websites for a long time but even I was a little puzzled when I came across a Hacker News comment where the commenter described their own makeshift CMS that involves using your own file system. The most interesting part to me was when the person said they add CSS to pages on their personal projects by means of HTTP headers. You are probably aware that ECMAScript has something called
You are probably aware that ECMAScript has something called  In a recent issue of my newsletter, I briefly discussed many (if not all?) of the different ways you can retrieve a DOM element’s dimensions via JavaScript.
In a recent issue of my newsletter, I briefly discussed many (if not all?) of the different ways you can retrieve a DOM element’s dimensions via JavaScript. There’s an interesting DOM feature that I just came across that’s a method of the
There’s an interesting DOM feature that I just came across that’s a method of the  Back in 2014 a couple of developers launched a website called
Back in 2014 a couple of developers launched a website called  If you’re new to web development and have some basic knowledge of HTML, CSS, and possibly a little bit of JavaScript, a practical area in which to expand your front-end skills is JSON.
If you’re new to web development and have some basic knowledge of HTML, CSS, and possibly a little bit of JavaScript, a practical area in which to expand your front-end skills is JSON.