
The problem happens under the following circumstances: (1) The header and footer of the page have no specified width; (2) The content area has a specified width, and is centered using margin: auto; (3) The window is resized below the content area’s width, or the window starts out below the set width of the content area.
In most cases, this issue will go unnoticed, because generally speaking, sites are designed to fit within the 960px standard width, which will be fine for most users. Because my monitor’s resolution is set to higher than 1024×768 (which is small in the web design community nowadays), the problem was occurring on my own site, which has for a while now been designed for a larger than average width.
To see what I’m talking about, I’ve set up a demo page that has the layout characteristics described above:
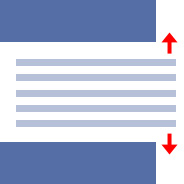
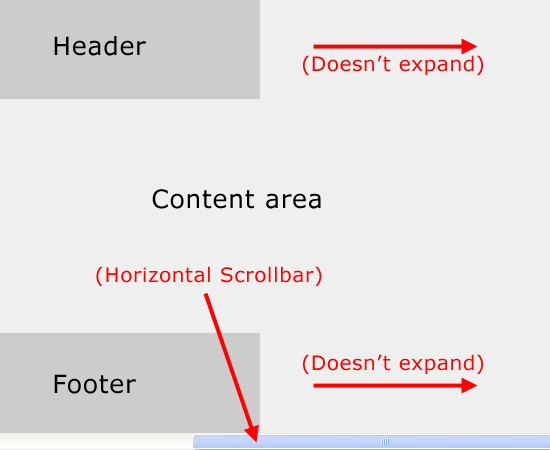
When you view the demo, try resizing the window to below 960px. You’ll notice that a horizontal scrollbar will appear, and the supposedly-fluid header and footer will only expand to the width of the window, instead of the width of the available space.
This is not a browser bug, it’s just an undesired result (similar to the undesired result of floated elements being removed from flow and causing their parent to collapse). This happens in every browser I tested. The illustration below shows how the header and footer fail to expand as desired:
Resolved with “min-width”
I have to admit, because of the lack of support in IE6 for the min-width property, I have rarely used that property in my layouts. But in this case, it fixes the issue quite nicely.
Take a look at the second demo page using the button below, and you’ll see that the header and footer will now expand to at least the width of the content area — even when the window is resized to below 960px (which is the size of the content in this example):
The only drawback is that it doesn’t work in IE6, but that’s not such a big deal. In most cases, users will not even notice the issue, as long as the website is designed to fit into smaller resolutions. I suppose you could write an IE6-only JavaScript solution, but that might be more trouble than it’s worth.
Evidently, something similar was posted on Stack Overflow and one of the proposed solutions was to use display: table and display: table-cell to get the header and footer to behave like tables, expanding to fit the available space. But the table-related values for display are not supported by IE6 and IE7, so that solution is probably not as good as using min-width, which is supported by IE7.
Feedback?
Does anyone know another solution to this problem? Or is there some other way the layout can be structured to ensure this doesn’t occur? Anything obvious I’m overlooking?
min-width: 960px on the <body> tag, which saves a line of CSS.



This is a simple issue I come across everyday, but I’ve never thought of using min-width!
Easy to resolve the problem thanks to impressiveweb!
On a test site, using the max-width and min-width properties i’ve gotten a website to scale from 1000px to iphone resolution with just CSS (the header graphic even resizes itself to properly fit inside 400px on the minimum).
I’m hoping to experiment more soon, and use either jQuery or some of that new html5 magic to only load extra stylesheets when viewed with an iphone, so the site can intelligently resize the fonts to stay in line with the rest of the site.
Two days back came across a similar scenario, and restored back to using background image for the body.
Nice tip I would use it in my projects, thanks Louis
I’ have solved it by javascript (I hope BBcode works :D ):
You can make function 'better type' of this function, like:
function rE(element) // resizeElement { $(element).width(0); $(element).css('width', ($(document).width() + "px")); } $(window).resize(function() { rE("#footer"); rE("#header"); }); // resizing window rE("#footer"); rE("#header"); // onload the pageTom
Xcellent, all other solutions didn’t work for me, but urs did, thanks alot pal…
It’s enough to apply the min-width only once – to the body element.
Danilo,
Great observation. You’re absolutely right, you can do it with “min-width: 960px” on the body, saving a line of CSS. Thanks. I’ll add a note to the article.
wow…this is for fix resolution by computer for performance a web
its a great ^^ cool cool cool
I think i’d prefer to do things in a similar way to Nick. Know its a bit “hacky” but hopefully those kinds of facilities will be part of the css speck on day lol.
I think that the footer has to be glued to the bottom of the screen and it’s width is not that important.
re: helium; while it is a bit hacky, it works for stuff like iphone and android because they, at the very least, pay attention to that part of the prospective spec.
The trick may be getting IE 6 to ignore the extra stylesheets, I don’t recall what IE6’s reaction to the media declaration of the include is, and whenever we start talking about that it always seems the worst option is the one that was implemented back in the dark ages.
I usually set overflow-x: hidden :)
That doesn’t work when you apply it to the header and footer.
But if you apply it to the wrapper or the body, then technically it does work, but it prevents the horizontal scrollbars from appearing, so it’s not an option.
I am using a fixed header and footer.
min-width is my solution ;-)
No way is better than this!
Use a full width container with the background (outer) and a 960px centered inner div (inner) and then your content
Its, crossbrowser!
Great way to solve the problem, very useful.
This solution will work fine at all the browser
by
guru.sridhar
all of you please ignore my previous post. use the following one.
This solution will work fine at all the browser
by
guru.sridhar
Could you please convert this code in jquery.. :)
Hope you don’t mind.
this is something that has been bothering me for quite some time, thanks for sharing!
Great solution! min-width work fine for me. If I choose, I prefer to support “modern” browsers.
Wouldn’t worry too much about IE 6. It’s trending around only 10% of users, and those must be having trouble at every site. Here’s my company site’s current IE user usage for the month
8.0 11,958 63.85%
7.0 4,870 26.01%
6.0 1,895 10.12%
Solution for IE6 (served via conditional comments):
Good point, but CSS expressions are very bad for performance, so other solutions should be tried first:
http://developer.yahoo.com/performance/rules.html#css_expressions
This would especially be the case with IE6 which is already slow by nature. Why make it slower? Better to give it a degraded experience instead.
body { display: inline-block }
seems to solve the problem (except in IE)
I’ve only just come across this problem today and the way a got around it was using a min-width selector, I was sure there was a better way turns out not :D good post!
Thanks Louis! Great article that lays out a simple fix to a very annoying problem.
Good article, worked for me! Thanks Louis!
thx alot it worked for me
not sure if people are still reading this feed, but it helped me a lot! It didn’t work with setting body { min-width: 960;), but I just increased the min-width to 1210 and it works on my iphone and ipad now! Finally no more right margin!
Thanks!
body {
background:none repeat-x scroll left top;
min-width: 1210px;
}
Great. It works and thanks for the post
This is an awesome trick! It works great! Thank you for posting this! :)